수익형 블로그를 목표로 시작하시는 분들은 블로그 초반 세팅이 굉장히 중요합니다. 세팅을 한 포스팅에 다 담기에는 양이 많기 때문에 오늘은 파비콘을 내려받아서 티스토리 블로그에 적용시키는 포스팅을 진행해볼까 합니다. 블로그에서 파비콘은 오프라인 가게의 간판과도 같은 역할을 합니다. 맛과 서비스도 중요하지만 처음에 사람들의 이목을 끌려면 디자인이 좋은 간판을 걸고 장사를 해야만 손님들이 들어오게 되어있죠. 블로그에서 대표 이미지(썸네일)나 파비콘은 자신의 블로그에 간판을 내걸고 온라인에서 장사하는 것과 다를 게 없습니다.
대표 이미지는 주로 검색 결과에서 방문자를 유입시키는 역할을 하지만 파비콘은 상단 탭에 노출이 되기 때문에 주로 재방문율과 관계가 있습니다. 블로그의 이름과 포스팅 내용, 그에 어울리는 파비콘은 블로그 유입에 중요한 요인 중 하나죠. 파비콘을 무료로 제공하는 사이트는 많이 있지만 오늘은 그중에서도 '아이콘 파인더'를 소개하려고 합니다. 400만 개 이상의 이미지를 가지고 있고 활용할 수 있는 이미지도 다양합니다. 그럼 오늘 소개할 사이트에서 이미지를 다운로드하여 아이콘과 파비콘을 적용시켜 보도록 하겠습니다.

1. 아이콘 파인더에서 이미지 검색하기
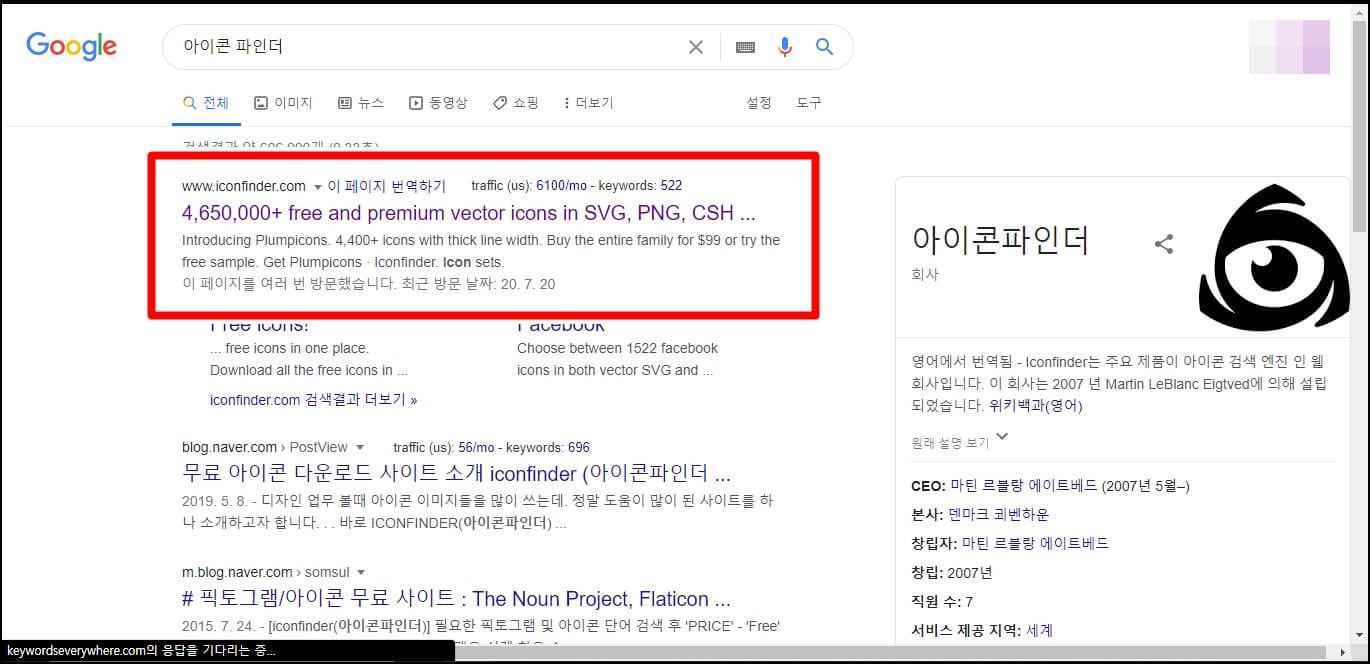
구글에서 아이콘 파인더를 검색하시고 빨간색 글상자에 표시된 사이트로 접속합니다.

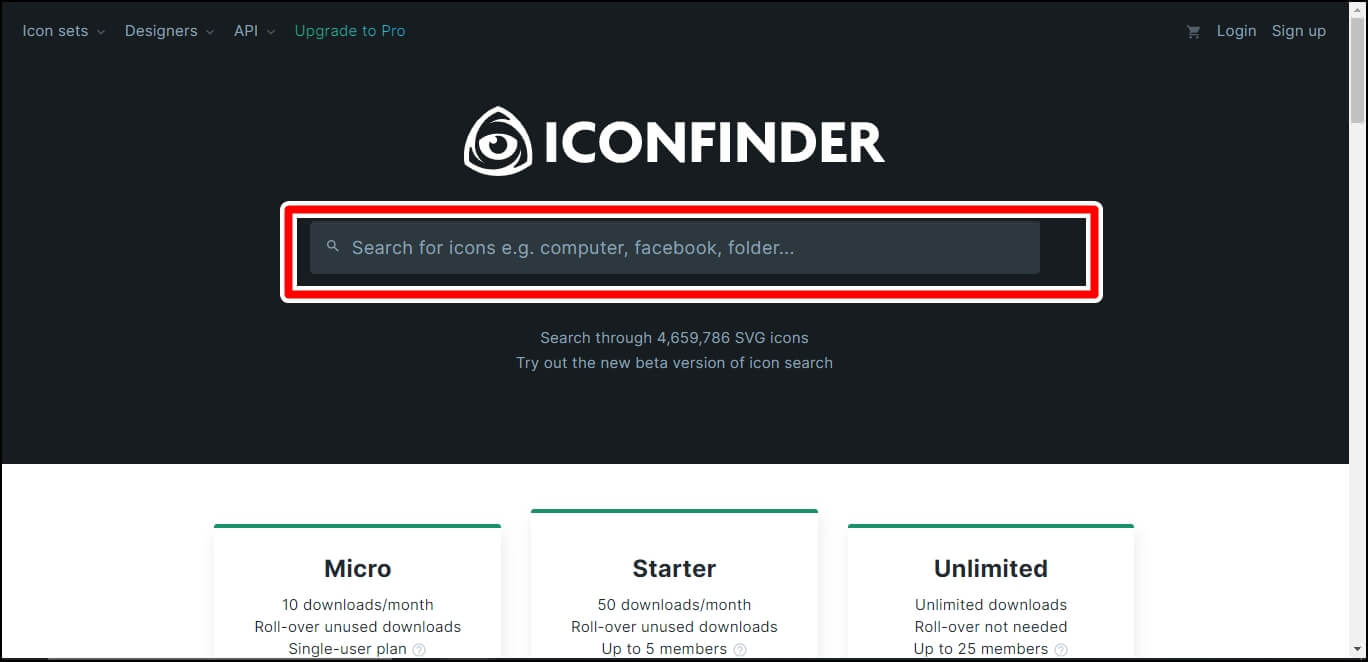
사이트에 접속했습니다. 아래 Micro, Starter, Unlimited는 유료 서비스를 소개하고 있으므로 신경 쓰지 않아도 됩니다. 또한 로그인을 하지 않아도 이미지를 다운로드할 수 있으니 로그인을 할 필요도 없겠죠.. 검색창에서 자신의 블로그 주제와 맞는 이미지를 검색해봅니다. 저는 NEWS를 검색해 보도록 하겠습니다.

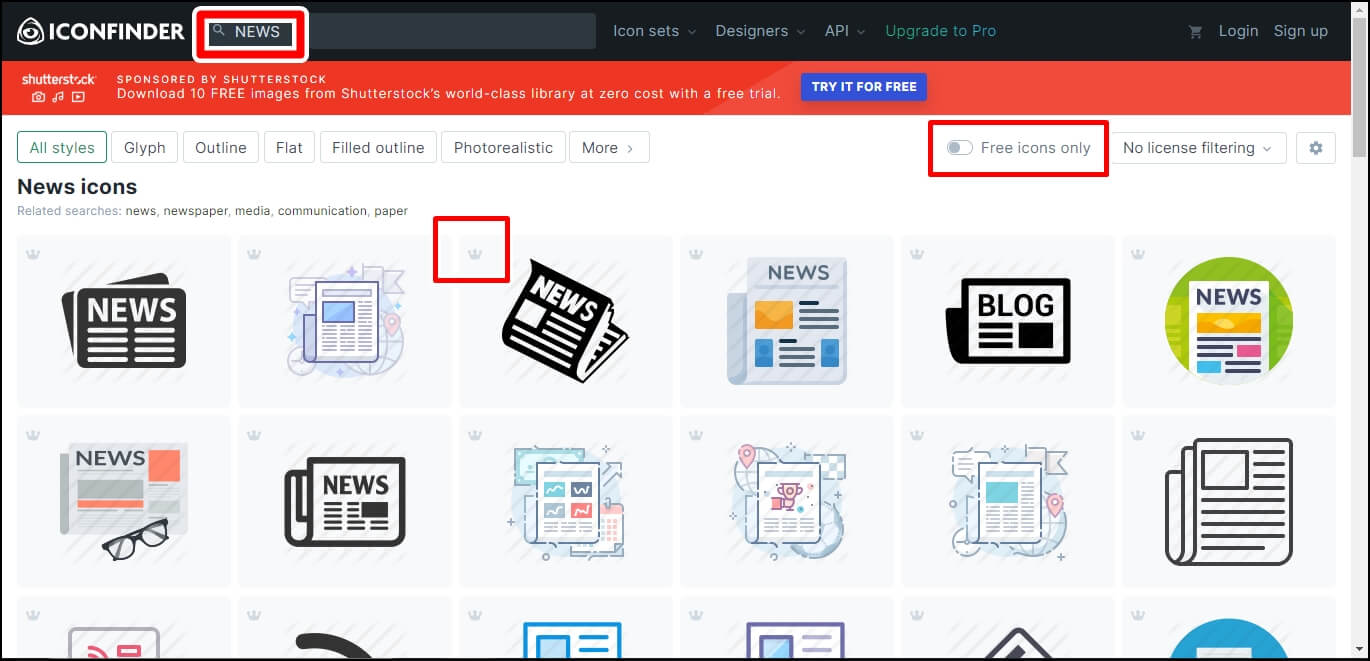
NEWS를 검색하고 검색을 했더니 아래와 같이 많은 이미지가 나옵니다. 이미지 좌측 상단에 왕관 표시가 돼있는 것은 유료를 뜻하므로 결제를 하지 않는 이상은 사용할 수가 없습니다. 물론 사용할 수 있는 방법이 있긴 하지만 저작권에 걸리면 위험할 수 있습니다. 무료 이미지를 검색하는 방법은 우측 상단에 'Free icons only'를 옆으로 밀어주면 무료 이미지만 따로 나옵니다.

무료 이미지를 둘러보던 중에 마음에 드는 이미지가 있어서 클릭해봤습니다. 'More Sizes'를 클릭하면 32px부터 다양한 사이즈가 존재하는데 저는 128px로 다운로드를 해보겠습니다. 아이콘은 32px, 64px로만 할 수 있는데 128px을 내려받아서 해보니깐 적용이 됐습니다.

2. 파일 형식 PNG->ICON 변환하기
자, 아이콘 이미지를 다운로드하였다면 파비콘에 등록할 수 있도록 파일 형식을 변환해줘야 합니다.
구글에서 'PNG ICON 변환'을 검색하신 후에 무료 convertio를 클릭합니다.

마우스로 이미지를 클릭한 후 파일을 드롭하신 후에 변환을 클릭합니다.

10초 정도 기다렸더니 변환작업이 끝났습니다. 바로 다운로드를 클릭하고 바로 블로그에 적용해 보도록 하겠습니다.

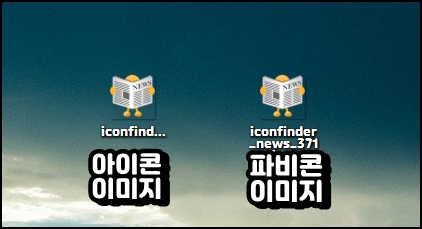
제가 설명드린 대로 따라오셨다면
아래와 같은 이미지 2개가 나오셨을 겁니다.
이 2개의 이미지를 블로그에 적용해야 합니다.

3. 블로그에 적용하기
티스토리 블로그로 접속하신 후 관리자 페이지에서 맨 아래 블로그를 클릭합니다.

불러오기를 통하여 바탕화면에 저장해놨던 아이콘 이미지와 ICO형식의 파비콘 이미지를 적용해 주고 저장 완료를 누르면 아래와 같이 적용이 됩니다. 참고로 아이콘과 파비콘은 같은 이미지로 하셔도 상관없으니 참고하시길 바랍니다.

※ 아이콘파인더 사이트 링크 - https://www.iconfinder.com/
※ PNG ICO 변환 사이트 링크 - https://convertio.co/kr/png-ico/
◈ 추천 포스팅
2020/07/18 - [IT] - 중고거래 사기 조회 더치트 경찰청
2020/07/17 - [IT] - 윈도우 10 마우스 커서 다운로드 및 변경하는 방법
'IT' 카테고리의 다른 글
| HP 8710 프린터 펌웨어 업데이트 비활성화하는 방법 (0) | 2020.07.23 |
|---|---|
| 삼성전자서비스센터 방문 후기(갤럭시S6엣지+ 배터리 교체) (11) | 2020.07.22 |
| 중고거래 사기 조회 더치트 경찰청 (11) | 2020.07.18 |
| 윈도우10 마우스 커서 다운로드 및 변경하는 방법 (11) | 2020.07.17 |
| 티스토리 애드센스 승인률 높이기 - 얀덱스 사이트맵 추가 (11) | 2020.07.17 |




댓글