티스토리 블로그를 운영하면서 느끼는 장점이라고 하면 바로 플로그인 기능이 아닐까 생각됩니다. 블로그의 기본 설정 외에 다른 사이트와의 연동과 추가적인 기능을 더함으로써 사용자의 편리함을 더해주고 글을 페이스북, 인스타그램, 카카오스토리 등으로 빠르게 퍼갈 수 있게 해 주었죠. 그런데 블로그를 운영하다 보면 가끔 스킨을 바꾸고 싶을 때가 있습니다. 다른 사람의 스킨이 더 좋아 보이기도 하지만 한 가지 스킨만 쓰다 보면 질릴 때가 많죠...
아직도 티스토리 블로그 내에서는 스킨을 바꾸면 방문자 수가 급감한다는 의견과 스킨 바꾸는 것과 방문자들의 수는 전혀 상관이 없다는 의견이 분분하지만 블로그를 오랫동안 운영했던 사람들의 말과 스킨을 바꾼 후기 등을 종합하여 볼 때 스킨을 바꾸고 나서 분명 방문자가 줄어든 사람들은 존재했습니다.
이런저런 의견들을 모두 종합해 보면 결론은 포스팅이 100개 이하면 한번 바꿀만하겠지만 포스팅이 100개 이상이 넘어가는 날에는 스킨을 바꾸지 않는 게 더 좋다는 결론을 내렸죠.. 또한 스킨을 바꾸게 되면 메타태그 외에 HTML, CSS에서 변경한 설정들을 전부 새로 등록해줘야 하는 번거로움이 따르기 때문에 스킨 바꾸는 것은 신중해야 합니다. 그러나 아직 포스팅이 30개 이하라면 메타태그 플러인에 각 검색엔진의 메타태그를 추가하여 스킨 바꾸는 것을 시도해 볼 수 있는데요.. 오늘은 이 부분에 대해서 알아보도록 하겠습니다.

플러그인 접속하기
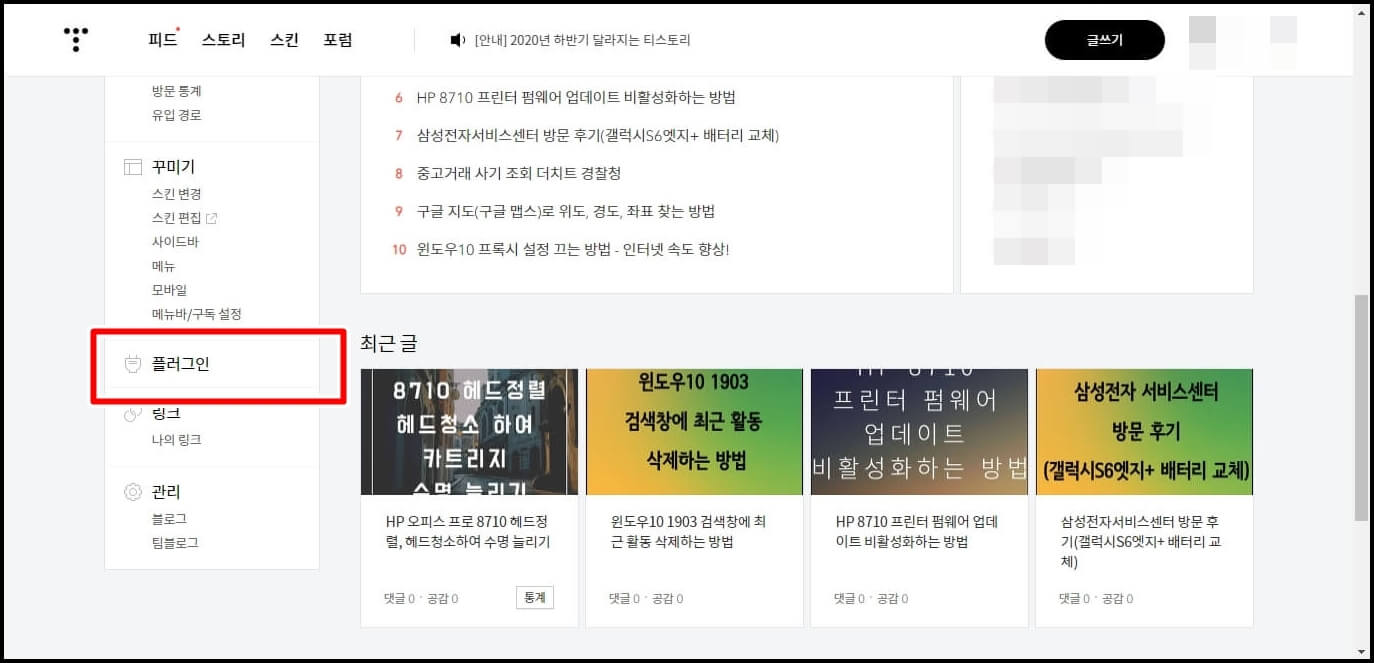
티스토리 블로그 설정 페이지에 접속하셔서 좌측 하단에 플러그인을 클릭합니다.

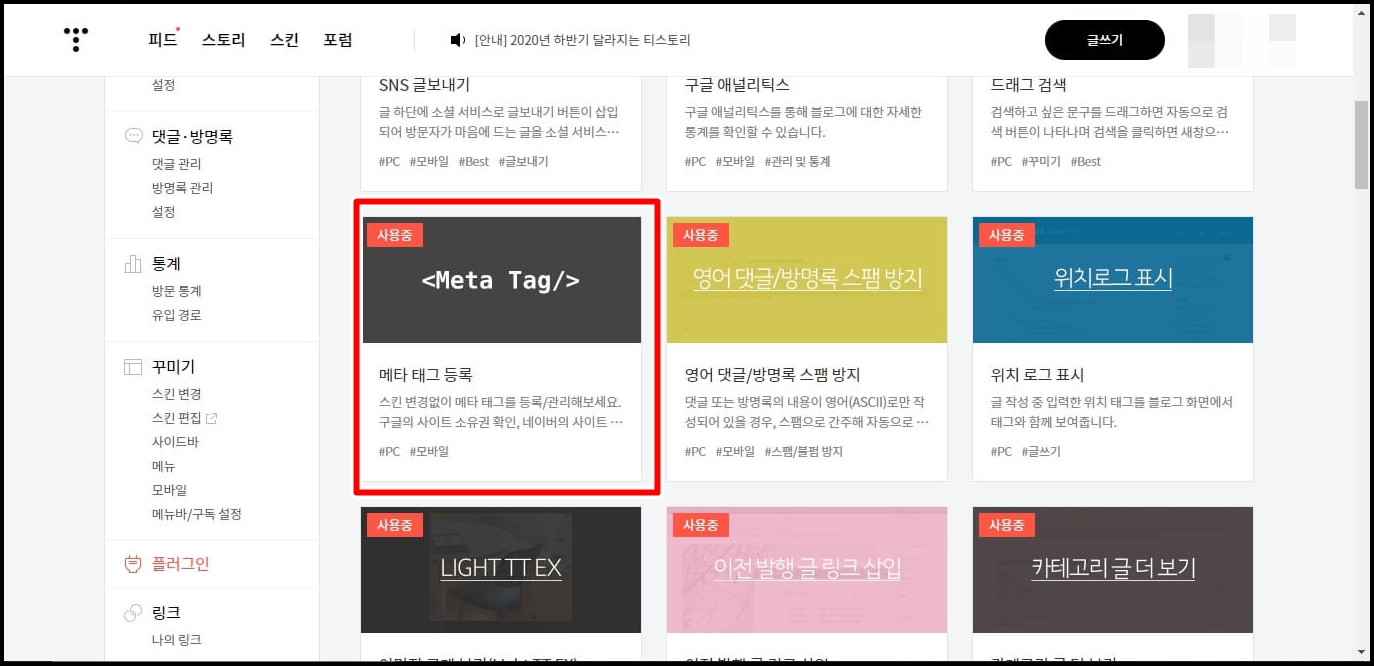
플러그인 중에서 메타 태그 등록을 클릭합니다.

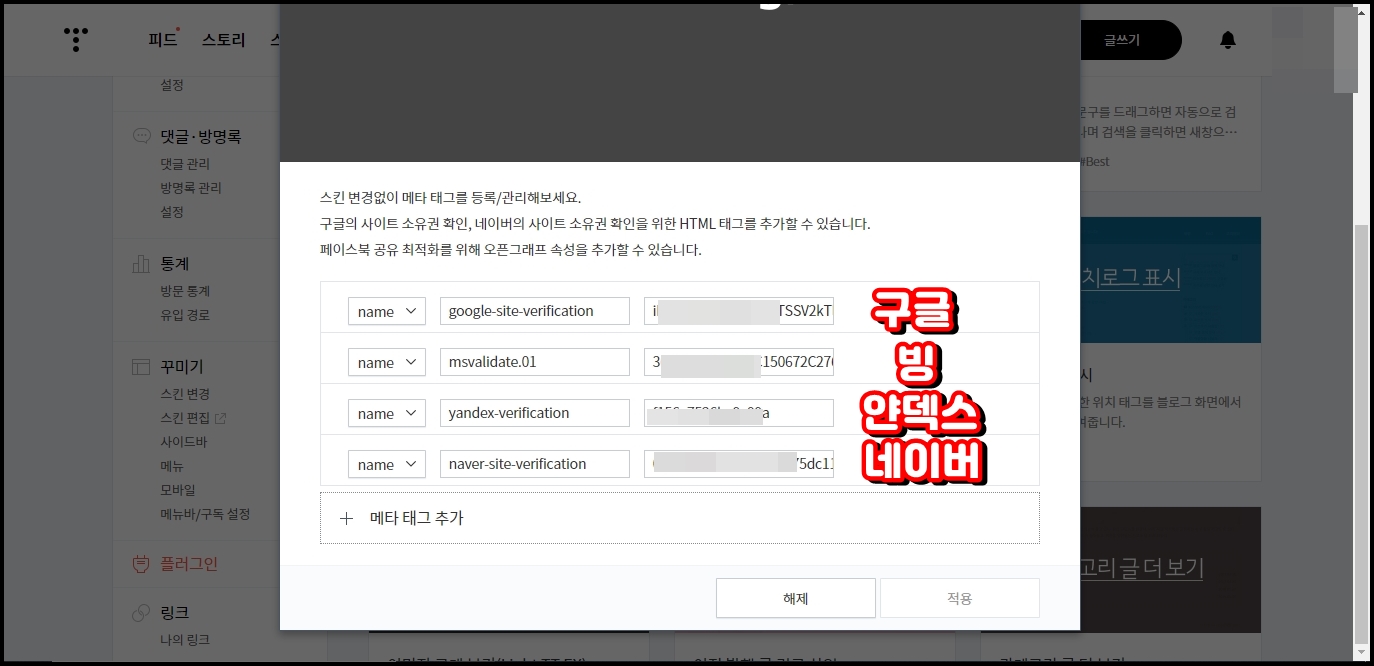
현재 아래 보시는 것은 제 블로그의 메타 태그 등록 현황입니다. 저는 구글, 빙, 얀덱스, 네이버 이렇게 4 총 4개의 메타태그를 등록해놨습니다. 이렇게 한 번만 등록해 놓으면 스킨을 바꾼다 하더라도 새로 메타태그를 등록하지 않으셔도 됩니다. 그럼 등록을 해보도록 하겠습니다.
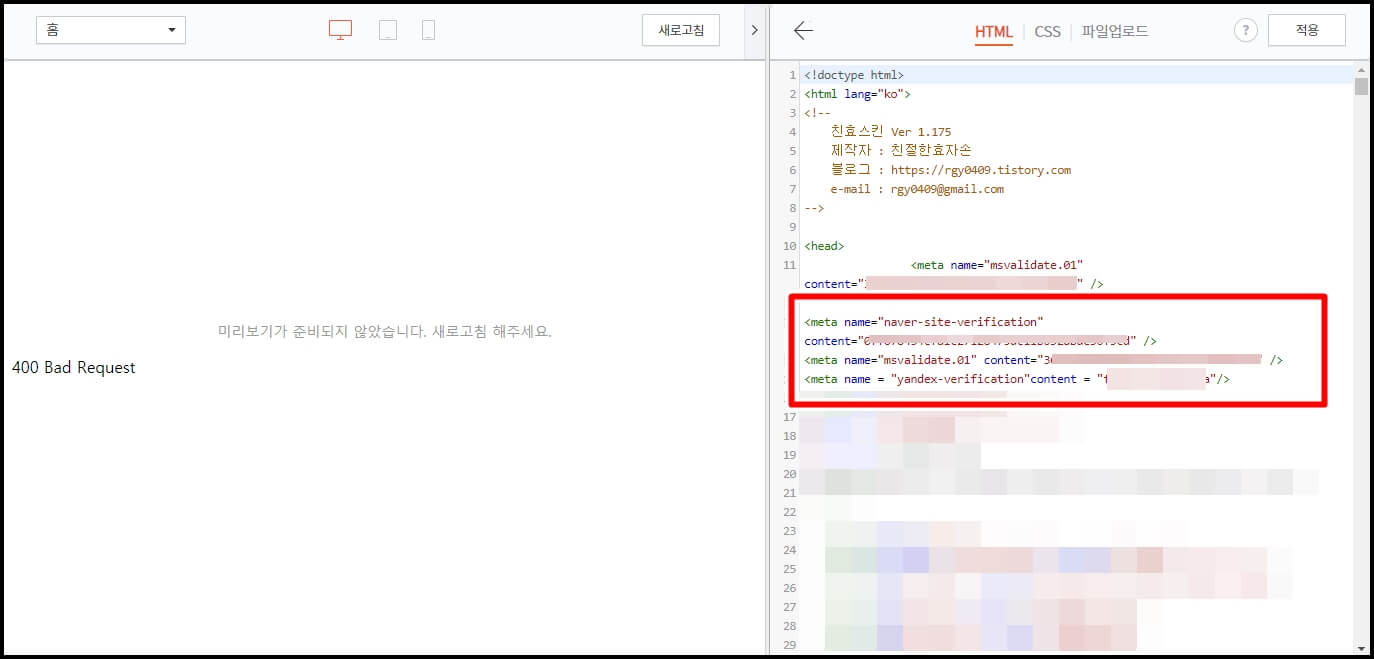
아래는 저의 네이버 메타태그입니다.
여기서 필요한 부분은 naver-site-verification 이 부분과 0ff0785346744675656565630f5cd 이 부분입니다. 나머지는 기호 < "/> 이런 것들은 전부 필요 없습니다.
name 부분은 그대로 두시고 2번째 입력란에 naver-site-verification <---
3번째 입력란에 0ff07853467446756565656565630f5cd를 붙여 넣기 해주시고 적용을 눌러 주시면 됩니다.
대신에 애드센스를 승인받기 위해 HTML에 붙여 넣기 했던 메타태그는 스크립트 형식이기 때문에 플러그인 메타태그에 등록하시면 안 되며 절대 건드려서도 안됩니다. 이 부분만 주의하셔서 등록해놓은 메타태그를 전부 옮겨서 등록하시길 바랍니다.

HTML 편집에 들어가셔서 아래와 같이 메타태그를 복사하시면 됩니다. 플러그인에 등록하셨다면 HTML에서는 삭제하셔도 무방합니다.

다른 포스팅도 참고하시라고 링크 남겨드립니다. 😄😄😄😄😄
2020/07/15 - [IT] - 2020년 검색엔진 점유율 분석 - 인터넷 트렌드
2020/07/22 - [IT] - 삼성전자서비스센터 방문 후기(갤럭시 S6엣지+ 배터리 교체)
'IT' 카테고리의 다른 글
| 구글 크롬 브라우저 북마크 백업하는 방법 (0) | 2020.08.10 |
|---|---|
| 티스토리 블로그 메타 블로그 등록하기 (0) | 2020.08.08 |
| HP 오피스 프로 8710 헤드정렬, 헤드청소하여 수명 늘리기 (0) | 2020.07.24 |
| 윈도우10 1903 검색창에 최근 활동 삭제하는 방법 (0) | 2020.07.23 |
| HP 8710 프린터 펌웨어 업데이트 비활성화하는 방법 (0) | 2020.07.23 |




댓글