이번 시간에는 티스토리 블로그에서 우측 상단에 애드센스 광고 다는 방법에 대해서 알아보도록 하겠습니다. 애드센스를 통한 광고 수입을 늘리려면 트래픽, 광고 위치, 일치하는 콘텐츠 등 여러 요소가 있지만 그중에서 가장 중요한 것은 트래픽입니다. 기본적으로 블로그에 방문자가 많아야만 클릭률이 올라가는 것은 당연지사이죠. 그러나 광고 위치도 절대 무시할 수 없죠. 광고 위치 중에서도 클릭률이 가장 높은 자리를 꼽으라면 당연히 포스팅 상단 우측 광고일 것입니다.
HTML을 조작하여 상단에 2개를 다는 방법도 있겠지만 하나를 달고 왼쪽에서 글을 써 내려간다면 블로그를 방문한 방문자가 그 글을 읽는 시간 동안에 광고의 노출이 그만큼 길어질 것이고 길면 길수록 클릭률은 올라갈 것입니다. 백각이 불 여일행이라고 백번 생각하는 것보다는 한 번의 행함이 중요하겠죠... 바로 실습을 통해 적용하는 방법에 대해서 알아보도록 하겠습니다.
포스팅 목차
1. 왜 우측 상단에 달아야 할까?
2. 우측 상단에 달았을 때 유익한 점
3. 실습해 보기

※ 포스팅 내용과 모든 자료의 출처는 랭크로 가든이라는 분의 홈페이지에서 가져왔습니다.
랭크로가든
한 번씩 궁금해지는 랭킹 정보와 알고있으면 도움이 되는 생활정보, 여행팁, IT정보, VS 등의 내용을 공유합니다.
rankro.tistory.com
1. 왜 우측 상단에 달아야 할까?
우선 왜 우측 상단에 달아야 하는지부터 개인적인 생각을 말씀드리겠습니다. 아래는 저의 포스팅 중 하나를 캡처한 것인데요. 좌측이 PC버전이고 우측이 모바일 버전입니다. 내 블로그를 다른 사람이 방문하여 글을 읽을 때 보시면 광고 옆에 글이 써진 것을 볼 수 있습니다. 관련 정보를 얻기 위해 글을 읽는다면 읽을 시간 동안에 방문자에게 광고 노출 시간이 늘어나는 것이죠. 그래서 블로그 도입 부분에서는 일부로 저렇게 글씨를 많이 써서 광고 효과를 최대한으로 끌어올리는 것입니다.
이는 모바일에서도 똑같이 적용이 됩니다. 실제로 이렇게 세팅을 했을 때 몇 군데 광고를 넣어도 클릭률이 가장 높은 곳이 바로 우측 상단 광고입니다.


2. 우측 상단에 달았을 때 유익한 점
우측 상단에 광고를 달려고 하려면 그만큼의 타이핑을 해야 하는데 블로그를 운영한 지 얼마 안 된 분들은 글씨를 채우는데 굉장히 어렵고 시간도 많이 걸릴 것입니다. 그러나 이게 반복되어 숙달이 되고 나면 포스팅 서론 부분에서 8줄 정도는 문제없이 쓸 수 있습니다. 이렇게 억지로라도 글씨를 계속 쓸려고 노력하니 이제는 숙달이 되어서 어떤 주제로 글을 써도 문제없이 잘 써나 가집니다. 그만큼 많이 써봤기 때문에 표현력이나 문장력이 향상됐다고 할 수 있겠네요.
직접 체험해보는 제 입장에서는 이것보다 더 좋은 것은 없다고 생각합니다. 단순히 포스팅만을 위한 것이 아니라 앞으로 살아가는 데 있어서 빠르게 글을 쓰는 방법을 터득했기 때문에 남들이 머뭇거릴 시간에도 주제와 관련된 글을 문제없이 써내려 갈 수 있게 되었습니다. 몸소 느꼈던 입장에서는 이것이 가장 큰 장점이라고 생각합니다.
3. 실습해 보기
그럼 바로 실습을 해보도록 하겠습니다. 실습에 앞서서 텍스트 파일 하나를 업로드해드릴 건데 여기서 자기의 광고 펍 번호를 적용해서 준비하셔야 합니다. 아래 텍스트 파일을 다운로드해서 파일을 열어봅니다.
그럼 아래와 같은 창이 나오는데 여기서 다른 건 건드릴 게 없고 "@@@@@@@" 부분에 자신의 애드센스 광고 코드만 붙여 넣기를 해주시고 붙여 넣기 준비만 하시면 됩니다.

다음으로는 플러그인 세팅을 먼저 해줘야 하는데요. 관리 탭에 접속하셔서 좌측 중간에 플러그인을 클릭합니다.

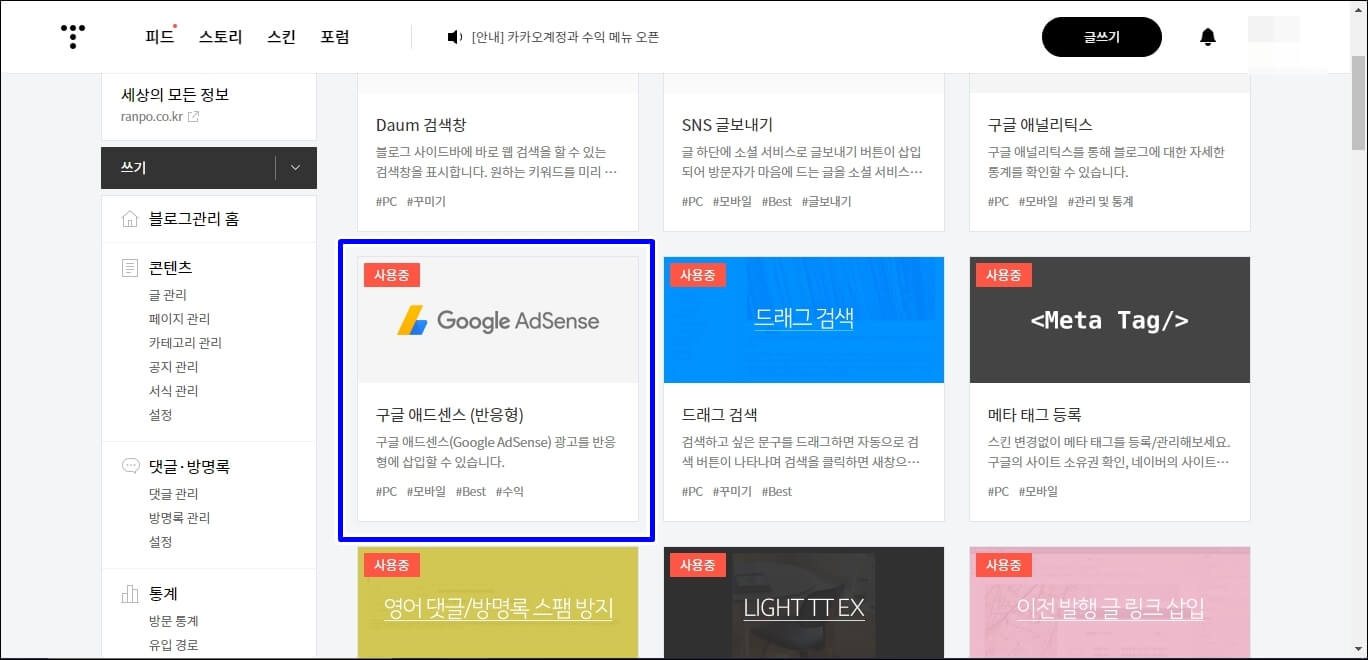
그리고 구글 애드센스(반응형)를 클릭해봅니다.

여기서 광고 노출은 하단에서만 노출이 되도록 선택하시고 변경사항 적용을 클릭해줍니다.

그리고 HTML 편집을 클릭합니다.

그리고 Ctrl+F를 누르셔서 검색을 해줘야 하는데 만일 처음 하시는 분들이라면 아래와 같은 실수를 자주 하실 겁니다. Ctrl+F를 윈도 창에서 누르게 되면 아래와 같이 검은색 검색창이 뜨게 되는데요.. 이거는 티스토리 HTML과 상관없는 검색창이라 여기서는 검색이 되지 않습니다.

아래와 같이 노란색 검색창이 떠야 정상적으로 검색이 가능합니다. 노란색 검색창을 띄웠다면 'article_rep_desc'를 입력을 붙여 넣기 하신 다음 엔터를 눌러줍니다.

블로그 스킨마다 HTML의 차이가 있기 때문에 article_rep_desc를 검색하면 1~4군데 까지 표시되는 분들이 있을 것입니다. 어느 부분에서 적용되는지는 알 수 없기 때문에 해보면서 적용해 보는 것이 좋습니다.
article_rep_desc를 검색하셨다면 article_rep_desc 바로 위에 입력하신 텍스트 파일을 붙여 넣기 하시고 적용을 눌러주시면 됩니다. 적용하기를 누르셨다고 모든 과정이 끝난 건 아닙니다. 먼저 PC로 포스팅에 적용됐는지 확인해 보시고 스마트폰으로 자신의 포스팅에 접속하여 우측에 광고가 뜨고 글이 옆에서 있는지 잘 보셔야 합니다. 이 텍스트를 플러그인에 붙여 넣기 하니깐 모바일에서는 적용되지 않았습니다.
적용해 보시고 꼭 PC와 모바일 버전으로 확인을 해보시길 바랍니다. 이어서 모든 정보를 제공해 주신 랭크로 가든님께 다시 한번 감사의 인사를 전합니다.

추천 포스팅
2020/11/04 - [IT] - 다음 qr코드 만들기, 전자 출입 명부 발급
2020/10/05 - [생활지식] - 부가가치세 과세표준 증명원 발급받는 방법 정리
'IT' 카테고리의 다른 글
| 네이버 qr코드 만들기와 사회적 거리 두기 격상 (0) | 2020.11.17 |
|---|---|
| fatkun 스마트 스토어 블로그 이미지 다운로드 하기 (0) | 2020.11.14 |
| 공인인증서 발급 방법(빠르고 간단하게) (0) | 2020.11.11 |
| 페이스북 탈퇴하는 방법을 알아보자 (0) | 2020.11.05 |
| 다음 qr코드 만들기, 전자 출입 명부 발급 (0) | 2020.11.04 |




댓글